@maxlibin
Software Developer & Vibe Coder based in Singapore. Currently building 24 revenue-generating apps in 12 months. Let's talk about React, TypeScript, AI, and Vibe Coding.
Latest posts
- The OpenClaw Bible: A Masterclass in Building Your Own 24/7 AI AgentFebruary 03, 2026
- Meet Ralph Wiggum: The Chaotic AI Loop That Writes Code While You SleepJanuary 10, 2026
- From Vibe to Glory: Launching My First 2026 App in Under 4 HoursJanuary 02, 2026
- Vibe Coding: How I Build Revenue-Generating Apps at Speed (and My 2026 Challenge)December 09, 2025
- Claude Opus 4.5 vs. Gemini 3 Pro vs. GPT-5.1: The 2025 Frontier Model ShowdownNovember 25, 2025
- The Code Wars: Antigravity, Cursor, and VS Code Battle for the Future of AI DevelopmentNovember 21, 2025
- From Blank Screens to AI-Powered Coding: How I Went from Writing Every Line by Hand to Shipping Apps with Cursor, Claude, and MoreSeptember 06, 2025
- Vibe Coding: The Future of Development is Here (and It’s Conversational!)May 31, 2025
Github repos
🤩 A curated list of awesome Editor.js tools, libraries and resources.
Reasonml binding for React Animate Height: https://github.com/Stanko/react-animate-height
ReasonML binding for react image upload https://github.com/jakehartnell/react-images-upload
ReasonReact binding for https://github.com/GovTechSG/sgds-govtech-react
A script that helps me to check if redMart slot is available or not during this circuit breaker
Singapore childcare center search engine, based on reasonml ReasonReact-hooks
This course is designed to teach students Haskell from zero to everything needed to work with Marlowe and Plutus. The course itself doesn't contain content specific to Marlowe or Plutus. So, if you want to use it to learn Haskell for other purposes, you can! 😃
a website that shows all buyable products on instagram, an easy way to buy and sell on instagram
Simple Laravel generator task for creating controllers, models, views, and migration schema.
The open-source fork of Mapbox GL JS: Interactive maps in the browser, powered by vector tiles and WebGL.
ReScript parser for Tree-sitter packed as a NeoVim plugin
Vibe Code to Glory - Side Projects 2026

AI Banana Flow
Web

SG Passport Photo
Web

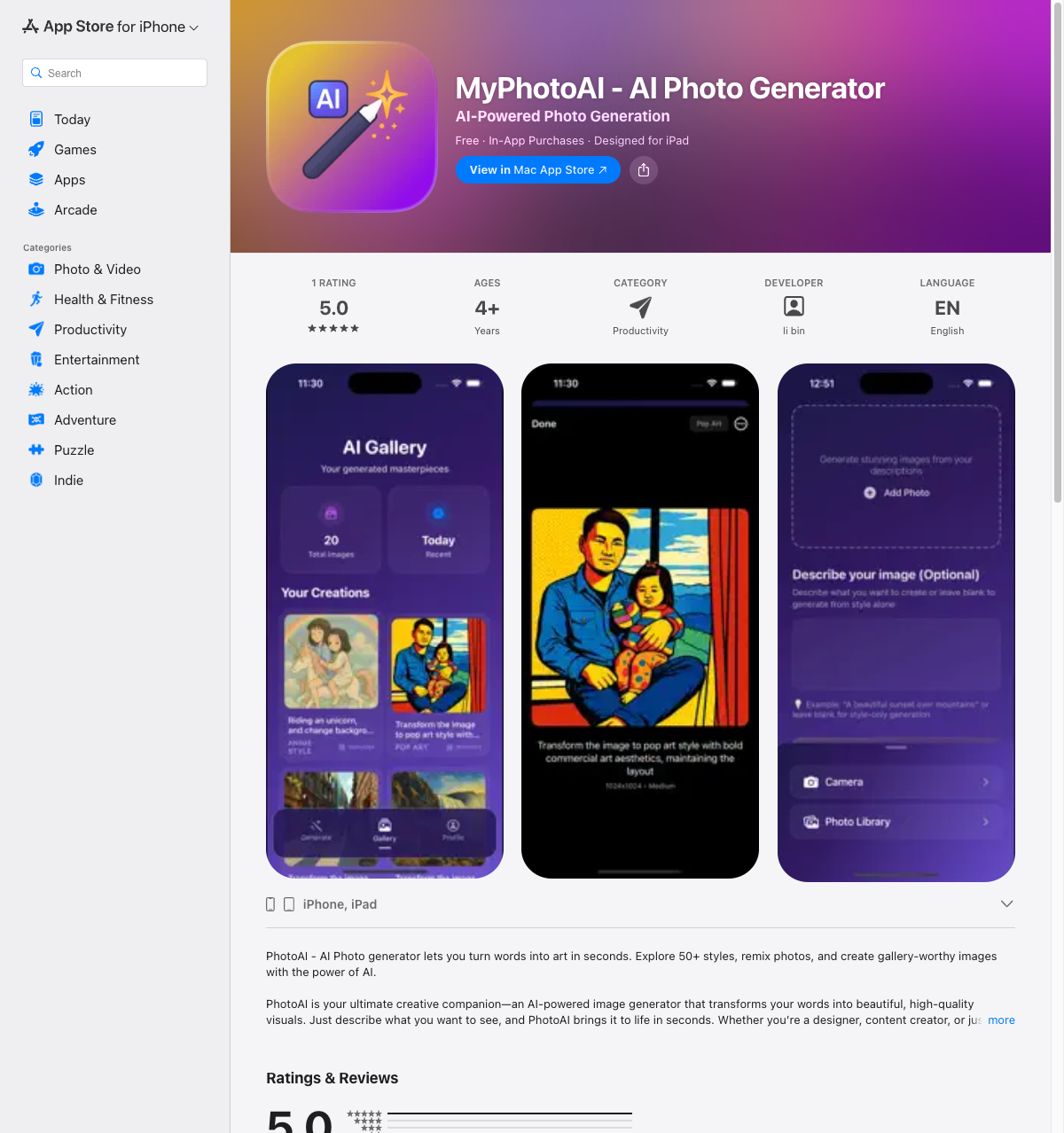
MyPhotoAI
iOS

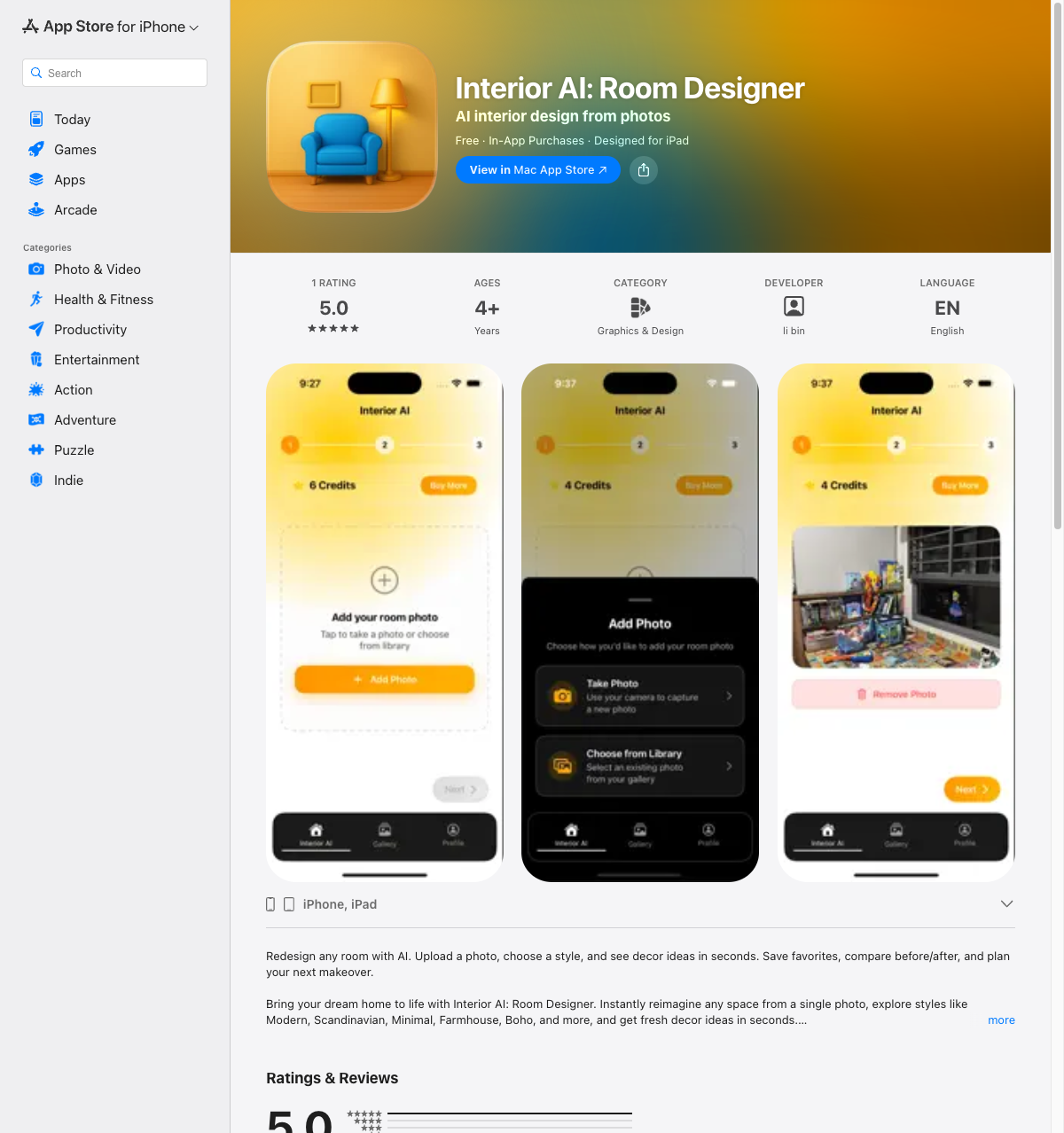
Interior AI: Room Designer
iOS